安装
要求
在安装之前,你应了解 Laravel Nova 的一些要求
- Composer
- Laravel Framework 8.x、9.x、10.x 或 11.x
- Laravel Mix 6
- Node.js(版本 14.x+)
- NPM 9
浏览器支持
Nova 支持以下浏览器的最新版本
- Apple Safari
- Google Chrome
- Microsoft Edge
- Mozilla Firefox
通过 Composer 安装 Nova
Zip 下载
Laravel Nova 的早期版本允许通过下载源代码的 Zip 存档来安装 Nova;但是,Nova 4 安装始终通过 Composer 执行。
你可以通过我们的私有 Satis 存储库将 Nova 安装为 Composer 包。首先,将 Nova 存储库添加到应用程序的 composer.json 文件
"repositories": [
{
"type": "composer",
"url": "https://nova.laravel.net.cn"
}
],或者,你可以使用以下 CLI 命令将 Composer 存储库添加到 composer.json 文件
composer config repositories.nova '{"type": "composer", "url": "https://nova.laravel.net.cn"}' --file composer.json接下来,你可以将 laravel/nova 添加到 composer.json 文件中所需包的列表中
"require": {
"php": "^8.2",
"laravel/framework": "^11.0",
"laravel/nova": "^4.0"
},更新 composer.json 文件后,在控制台终端中运行 composer update 命令
composer update --prefer-dist运行 composer update 时,系统会提示你提供用户名和密码。你应使用 Nova 网站电子邮件作为用户名,并使用 许可证密钥 作为密码。这些凭据将验证你的 Composer 会话有权下载 Nova 源代码。
为避免手动输入这些凭证,您可以在使用 Composer auth.json 文件 时创建 许可证密钥 来代替您的密码
composer config http-basic.nova.laravel.com [email protected] your-license-key最后,运行 nova:install 和 migrate Artisan 命令。nova:install 命令将在您的应用程序中安装 Nova 的服务提供商和公共资产
php artisan nova:install
php artisan migrate默认的 App\Nova\User Nova 资源引用 App\Models\User 模型。如果您将模型放置在不同的目录或命名空间中,则应在资源中调整此值
public static $model = 'App\\Models\\User';如果您在 users 表中还没有 Nova 管理员用户,则可以通过运行 nova:user Artisan 命令并按照提示进行操作来添加一个
php artisan nova:user就是这样!接下来,您可以在浏览器中导航到应用程序的 /nova 路径,您应该会看到 Nova 仪表板,其中包含指向本说明文档各个部分的链接。
注册 Nova 许可证密钥和生产 URL
Nova 要求在生产环境中使用许可证密钥和生产 URL。Nova 会将您的许可证密钥和当前主机与 Nova 帐户中许可证详细信息中的值进行核对。
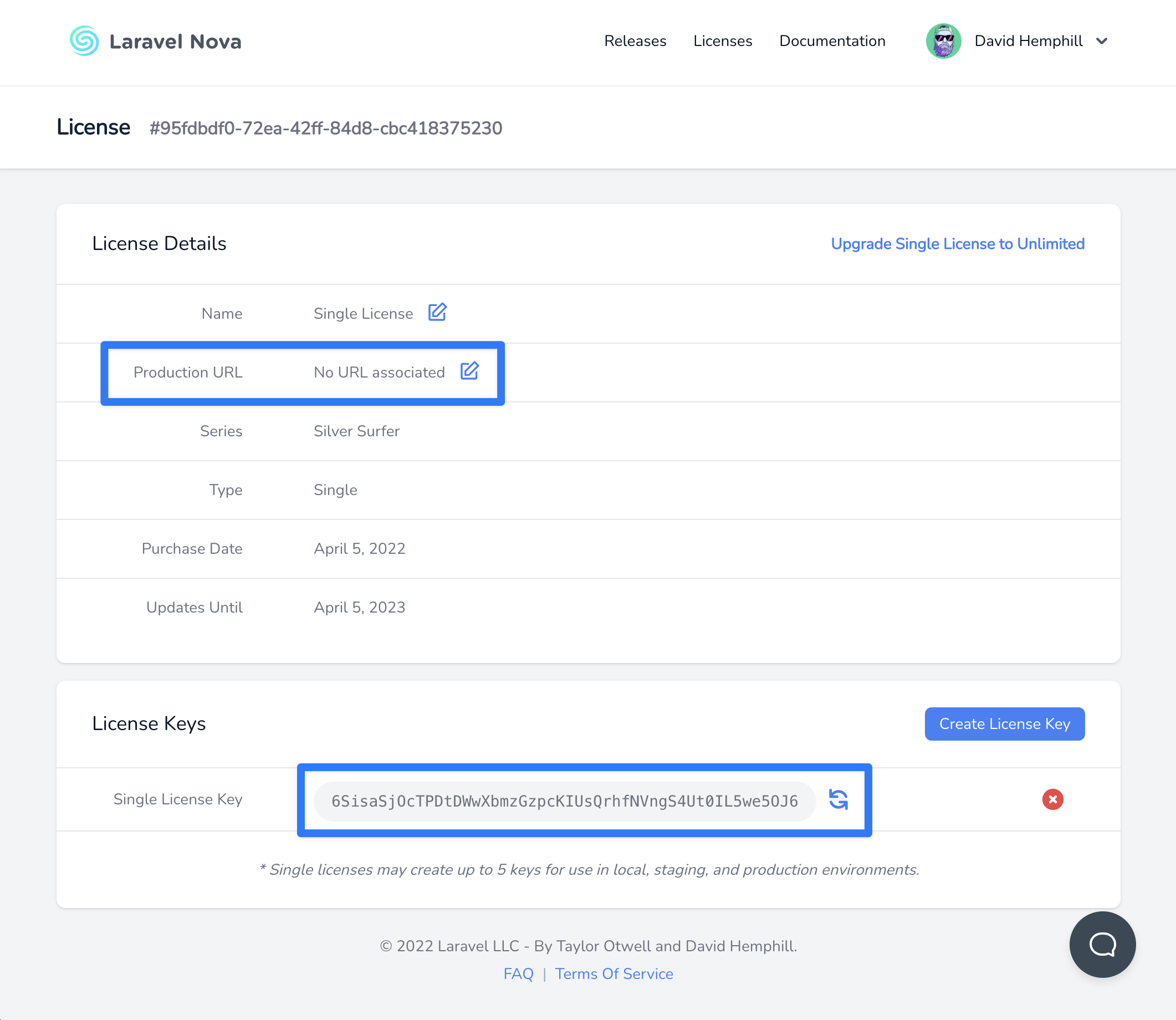
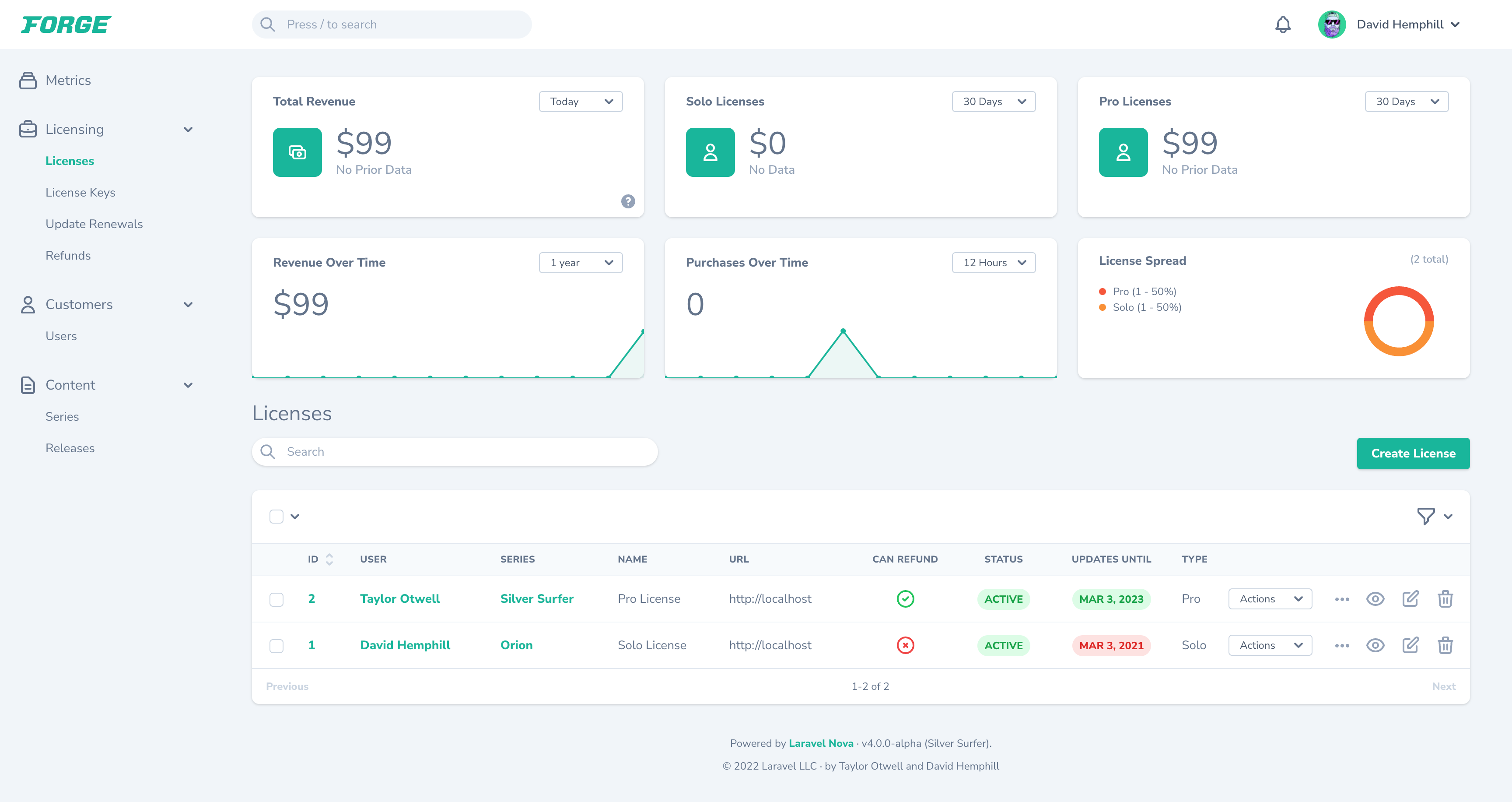
您可以在 Nova 帐户的许可证页面中生成许可证密钥并注册项目的生产 URL,网址为 https://nova.laravel.net.cn/licenses

通配符子域
您可以为生产 URL 注册通配符子域,以便在多租户场景中使用(例如 *.laravel.com)。
您可以通过在 config/nova.php 配置文件中设置 license_key 选项来注册您的许可证密钥
'license_key' => env('NOVA_LICENSE_KEY', ''),验证您的 Nova 许可证密钥配置
为了验证所有内容都已正确配置,您应该运行 nova:check-license 命令
php artisan nova:check-license在 CI 环境中对 Nova 进行身份验证
不建议将 Composer auth.json 文件存储在项目的源代码管理存储库中。但是,有时你可能希望在 CodeShip 等 CI 环境中下载 Nova。例如,你可能希望对创建的任何自定义工具运行测试。
要在这些情况下对 Nova 进行身份验证,可以使用 Composer 的 config 命令在 CI 系统的管道中设置配置选项,注入包含 Nova 用户名和许可证密钥的环境变量
composer config http-basic.nova.laravel.com "${NOVA_USERNAME}" "${NOVA_LICENSE_KEY}"在开发和暂存域上使用 Nova
由于 Nova 可用于本地和暂存开发环境,因此在 localhost 或 IETF RFC 2606 中指定的本地 TLD(如以下内容)上使用 Nova 时,Nova 不会检查许可证密钥
.test.example.invalid.localhost.local
当子域是以下常用的暂存子域之一时,Nova 也不会检查当前许可证密钥
staging.stage.test.testing.dev.development.
授权访问 Nova
在 app/Providers/NovaServiceProvider.php 文件中,有一个 gate 方法。此授权门控控制对 非本地 环境中 Nova 的访问。默认情况下,当当前应用程序环境为 local 时,任何用户都可以访问 Nova 仪表板。你可以根据需要修改此门控,以限制对 Nova 安装的访问
/**
* Register the Nova gate.
*
* This gate determines who can access Nova in non-local environments.
*
* @return void
*/
protected function gate()
{
Gate::define('viewNova', function ($user) {
return in_array($user->email, [
'[email protected]',
]);
});
}自定义
品牌
虽然 Nova 的界面旨在成为由 Nova 管理的应用程序的独立部分,但你可以对 Nova 使用的品牌徽标和颜色进行一些小的自定义,以使界面与应用程序的其余部分更加协调。

品牌徽标
要自定义 Nova 界面左上角使用的徽标,你可以为应用程序的 config/nova.php 配置文件中的 brand.logo 配置项指定一个配置值。此配置值应包含要使用的徽标的 SVG 文件的绝对路径
'brand' => [
'logo' => resource_path('/img/example-logo.svg'),
// ...
],SVG 尺寸
你可能需要通过修改 SVG 文件本身中的宽度来调整 SVG 徽标的大小和宽度。
品牌颜色
要自定义 Nova 界面中用作“主色”的颜色,您可以在应用程序的 config/nova.php 配置文件中为 brand.colors 配置项指定一个值。此颜色将用作主按钮颜色以及整个 Nova 界面中各种强调项的颜色。此配置值应为有效的 RGB、RGBA 或 HSL 字符串值
'brand' => [
// ...
'colors' => [
"400" => "24, 182, 155, 0.5",
"500" => "24, 182, 155",
"600" => "24, 182, 155, 0.75",
]
],自定义 Nova 的页脚
有时您可能希望自定义 Nova 的默认页脚文本,以包含与您的用户相关的信息,例如您的应用程序版本、IP 地址或其他信息。使用 Nova::footer 方法,您可以自定义 Nova 安装的页脚文本。通常,应在应用程序的 App\Providers\NovaServiceProvider 类的 boot 方法中调用 footer 方法
use Laravel\Nova\Nova;
use Illuminate\Support\Facades\Blade;
/**
* Boot any application services.
*
* @return void
*/
public function boot()
{
parent::boot();
Nova::footer(function ($request) {
return Blade::render('
@env(\'prod\')
This is production!
@endenv
');
});
}自定义 Nova 的身份验证保护
Nova 使用在 auth 配置文件中定义的默认身份验证保护。如果您想自定义此保护,可以在 Nova 的配置文件中设置 guard 值
'guard' => env('NOVA_GUARD', null),自定义 Nova 的密码重置功能
Nova 使用在 auth 配置文件中定义的默认密码重置代理。如果您想自定义此代理,可以在 Nova 的配置文件中设置 passwords 值
'passwords' => env('NOVA_PASSWORDS', null),自定义 Nova 的存储磁盘驱动程序
Nova 使用在 filesystems 配置文件中定义的默认存储磁盘驱动程序。如果您想自定义此磁盘,可以在 Nova 的配置文件中设置 storage_disk 值
'storage_disk' => env('NOVA_STORAGE_DISK', 'public'),自定义 Nova 的初始路径
访问 Nova 时,通常会默认加载 Main 仪表板。但是,您可以自由定义应使用 Nova 的 initialPath 方法加载的不同初始路径。通常,此方法可以从应用程序的 App\Providers\NovaServiceProvider 服务提供程序的 register 方法中调用
use Laravel\Nova\Nova;
/**
* Register any application services.
*
* @return void
*/
public function register()
{
Nova::initialPath('/resources/users');
// ...
}除了字符串路径之外,initialPath 方法还接受返回应加载的路径的闭包。这允许您根据传入的请求动态确定初始路径
use Laravel\Nova\Nova;
/**
* Register any application services.
*
* @return void
*/
public function register()
{
Nova::initialPath(function ($request) {
return $request->user()->initialPath();
});
// ...
}启用面包屑
如果您希望 Nova 在您浏览 Nova 仪表板时显示“面包屑”菜单,您可以调用 Nova::withBreadcrumbs 方法。此方法应从应用程序的 App\Providers\NovaServiceProvider 类的 boot 方法中调用
use Laravel\Nova\Nova;
/**
* Boot any application services.
*
* @return void
*/
public function boot()
{
parent::boot();
Nova::withBreadcrumbs();
}withBreadcrumbs 方法还接受一个闭包,允许您为特定用户或其他自定义场景启用面包屑
use Laravel\Nova\Http\Requests\NovaRequest;
use Laravel\Nova\Nova;
Nova::withBreadcrumbs(function (NovaRequest $request) {
return $request->user()->wantsBreadcrumbs();
});启用 RTL 支持
如果您希望以“从右到左”(RTL)显示 Nova 的内容,您可以通过从 App\Providers\NovaServiceProvider 服务提供程序调用 enableRTL 方法来启用此行为
use Laravel\Nova\Nova;
/**
* Boot any application services.
*
* @return void
*/
public function boot()
{
parent::boot();
Nova::enableRTL();
}enableRTL 方法还接受一个闭包,允许您为特定用户或在其他自定义场景中启用 RTL 支持
use Illuminate\Http\Request;
use Laravel\Nova\Nova;
Nova::enableRTL(fn (Request $request) => $request->user()->wantsRTL());禁用 Nova 的主题切换器
如果您希望完全隐藏 Nova 的浅色/深色模式切换器,并让 Nova 只遵循系统偏好,您可以从 App/Providers/NovaServiceProvider 调用 withoutThemeSwitcher 方法
use Laravel\Nova\Nova;
/**
* Boot any application services.
*
* @return void
*/
public function boot()
{
parent::boot();
Nova::withoutThemeSwitcher();
}错误报告
Nova 使用其自己的内部异常处理程序,而不是使用默认的 App\Exceptions\ExceptionHandler。如果您需要将第三方错误报告工具与 Nova 安装集成,您应该使用 Nova::report 方法。通常,此方法应从应用程序的 App\Providers\NovaServiceProvider 类的 register 方法中调用
use Laravel\Nova\Nova;
Nova::report(function ($exception) {
if (app()->bound('sentry')) {
app('sentry')->captureException($exception);
}
});更新 Nova
要更新您的 Nova 安装,您可以运行 composer update 命令
composer update更新 Nova 的资源
更新到新的 Nova 版本后,您应该使用 nova:publish Artisan 命令更新 Nova 的 JavaScript 和 CSS 资源,并使用 view:clear Artisan 命令清除任何缓存的视图。这将确保新更新的 Nova 版本使用 Nova 资源和视图的最新版本
php artisan nova:publish
php artisan view:clearnova:publish 命令将重新发布 Nova 的公共资源、配置、视图和语言文件。此命令不会覆盖任何现有的配置、视图或语言文件。如果您希望命令覆盖现有文件,您可以在执行命令时使用 --force 标志
php artisan nova:publish --force保持 Nova 的资源更新
为确保在下载新版本时更新 Nova 的资源,您可以在项目的 composer.json 文件中添加一个 Composer 钩子,以自动发布 Nova 的最新资源
"scripts": {
"post-update-cmd": [
"@php artisan nova:publish"
]
}代码分发
Nova 的许可证不允许公开分发其源代码。因此,您不得使用 Nova 构建应用程序,并通过开源存储库托管平台或任何其他代码分发平台公开分发该应用程序。
如果您想开发一个增强 Nova 功能的第三方包,您可以自由地这样做。但是,您不得将 Nova 源代码与您的包一起分发。